Need to register & login

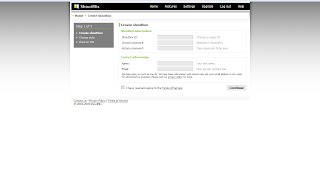
Step 2: Fill in the blank

Step 3: Select the template

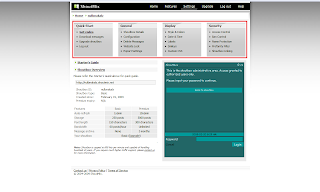
Step 4: Next click go to control panel

Step 5: Just use the control panel to edit and setting your chat block

Step 6: Copy the code and paste to gadget in your blog

Follow Step 8 - 10 in topic 'Create Counter' to put your chat block inside your blog.
No comments:
Post a Comment